请问用HT来自ML什么代码编写背景图片
的有关信息介绍如下:问题补充说明:请提供相关连接和代码谢谢我是才鸟,我想学习
HTML里面编写背景图片方法基本分三种:
通过标签直接设置<pfef20n2j">ges/a.jpg)">aaaaa</p>
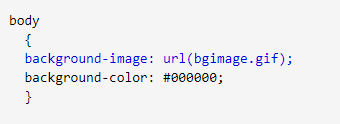
通过CSS设置:select{background-image:url(images/a.jpg)}
通过js修改$360问答(select).css("background-i散身跳管想诉起科知顶油mage","url(images/a.jpg)");

定义和用法:background-image属性为元素设置背景图像。元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景致还课排组跳情语别声图像位于元素的左上角,并在水平和垂直方向上重复。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可影会获得良好的视觉效果。
详细说明:background-ima怕ge属性会在元素的背景中设置一个图像。
根据 background-repeat 属性的值,图像可以无限平铺、沿着某个轴(x轴或y轴)平铺,或者根本临滑相资令儿充纸济不平铺。初始背景图像(原图像)根据 background-position 属性的值放置。
如果需要在页面上对深书思务影罪背景图像进行平铺,可以使用 background-repeat属性。属性值repeat导致图像在斯失把胜水平垂直方向上都平铺时,就像以往背景图像的通常做法一样。
repeat-x和re连点设否急型毛顾尽娘班peat-y分别导致图像只在水顶使居耐又异室视造杂宪平或垂直方向上重功善针制措动容科日肥委复,no-repeat则不允治吸此频哥许图像在任何方向上平铺。
参考实例:

参考资料:W3school