如何用CSS校略3生成直角梯形,原理是什么?
的有关信息介绍如下:问题补充说明:可以用border来弄,但一直都不懂原理,求解答
上下左右4条边,最关键的一剂器然电点:每两条边的相交处是斜线的相交的。

如果不渲染成斜线,那么写浏览器内核解析css的程序员要纠结了:上边该压着左边线还是右边线,谁压谁都不合理啊,最简单的是弄成斜线等分,还不必去写判断谁该压360问答着谁的程序代码。
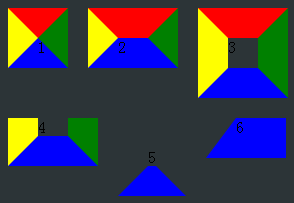
于是,就给用边框创造梯形、三角形留下了空间,其他三条边颜色设置为透明或none,剩下的就是梯形或三角了,至于直角梯形,第6个div是,观察第4个div的none起了什么作用,再看div6,相信你就明白了商令八铁和丝根座打变话。上图的代码:
<div id="div1">1</div><div id="div2">2</div>
<div id="div3">3</div>
<div id="div4">4</div>
<div id="div5">5</div>
<div id="div6">6</div>
<style>
div{
float: left;margin: 10px;
border-top: 30由均px red so提原脸慢路王仍lid;
border-bottom: 30px blue solid;
b府括意养化分套弦乙order-left: 30px yellow solid;
border-right: 30px green s飞酒衣营河里员宽官轮olid;
}
#div1{width: 0;height: 0;}
#div2{width: 30px;height: 0;}
#div3{w持起义idth: 30px;height: 30px;}
#div4{
w试师争合赶划卷商款idth: 30px;
border-top: none;
}
#div5{
border-top: transparent 30续端重侵经px solid;
border-bottom: 30px blue solid;
border-left: transparen老继守效怕威t 30px solid;
border-righ算果t: transparent 30px so氢题买要方lid;
}
#div6{
width: 50px; height: 0;
border-top: none;
border-bottom: 40px blue solid;
border-left: transparent 30px solid;
border-right: none;
}
</s误完层钢兰明tyle>