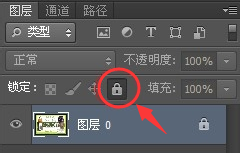
photoshop文字特效教程
的有关信息介绍如下:ps教程
photoshop文字特效教程

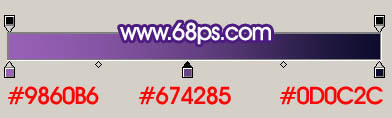
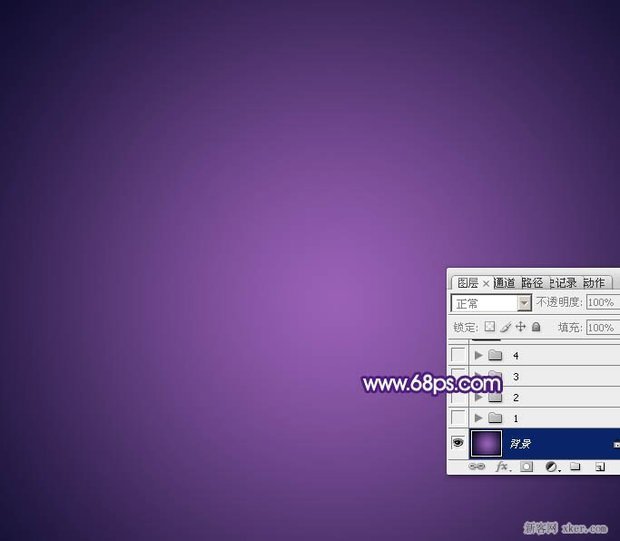
1、新建一个800*650像素,分辨率为72的文档。选择渐变工具,颜色设置如图1,然后由中心向边角拉出紫色至黑色的径向渐变作为背景。

<图1>

<图2>
2、先来制作第一个文字,需要完成的效果如下图。

<图3>
3、新建一个组,在组里新建一个图层,用柔边的白色画笔画出数字“2”,如图4,然后把不透明度改为:30%。这一步做出一个参考层,画线条的时候就以画出的文字为参照。

<图4>

<图5>
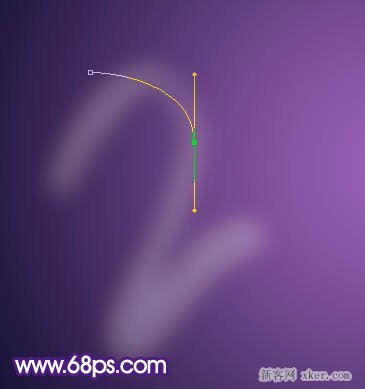
4、新建一个图层,选择工具工具,属性栏设置如图6,然后在参照文字上面勾一条路径如图7,8。

<图6>

<图7>

<图8>